Hi, everyone it’s been a long time., yes, ok now I’m back with some Tech things. As promised , today I’m going to blog about how to create Mini-Calculator with C language GUI. So before get started I thing it’s better to read past articles on this topic, because some guys informed they didn’t get it very clear. I think that happens because they didn’t go through the past articles related to this one before read the fresh one 😀 .
So here is related articles …. read them first
1) How to create a GUI(Graphical User Interface) using C programming Language..
2) How to create a GUI(Graphical User Interface) using C programming Language.. (part 2)
3) How to create a GUI(Graphical User Interface) using C programming Language.. (part 3)
4) How to create a GUI(Graphical User Interface) using C programming Language.. (part 4)
Now open Glade Software and create a user interface with these settings.
- For the main Window
General–> Name= mainWindow
General–>Resizable= No
Common–>Height request = 400
Common–>Width request=250
- For Display Label
General–>Name=displayLabel
General–>Label=Mini-Calculator v1.0 | gihansblog.com
- For Text Entry
General–>Name=textEntry
- For Exit Button
General–>Name=exitButton
General–>Label=Exit
Signals–>Clicked=on_exitButton_clicked
- For Button 0 to 9
General–>Name=no1Button
General–>Label=1
Signals–>Clicked=on_no1Button_clicked
General–>Name=no2Button
General–>Label=2
Signals–>Clicked=on_no2Button_clicked ………
- For + Button
General–>Name=addButton
General–>Label=+
Signals–>Clicked=on_addButton_clicked
- For – Button
General–>Name=subButton
General–>Label= –
Signals–>Clicked=on_subButton_clicked
- For x Button
General–>Name=mulButton
General–>Label= x
Signals–>Clicked=on_mulButton_clicked
- For ÷ Button
General–>Name=divButton
General–>Label= ÷
Signals–>Clicked=on_divButton_clicked
- For √ Button
General–>Name=sqrtButton
General–>Label= √
Signals–>Clicked=on_divButton_clicked
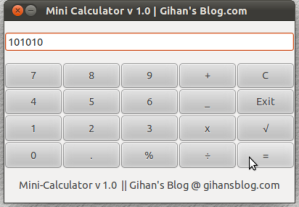
After you finish with Glade it should be similar to this..
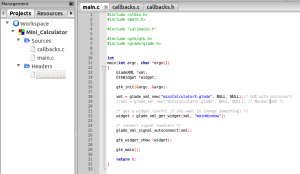
 Now open Colde Blocks gtk project. Erase the default contents of main.c . Here I have changed the structure of the project like this ..
Now open Colde Blocks gtk project. Erase the default contents of main.c . Here I have changed the structure of the project like this ..
1) main.c
2) callbacks.c
3) callbacks.h
main.c contains the main method of programm, and callbacks.c contains the rest of methods and callback.h header file contains functions prototypes of methods that contains callback.c
DOWNLOAD the Source code!
Here I’m not going to explain all the things, because I’ve already explained most of it in previous articles.
Code Explained…
GladeXML *xml;
GtkWidget *textValue;
gdouble display;
gdouble primaryTotal=0;//primary total
gdouble mainTotal=0;
gchar *d_string;
int clickedButton=0;// find the clicked buttton default is zero ‘0’.
/*
Values of ‘clickedButton’
————————
plusButton_clicked –>1
subButton_clicked –>2
mulButton_clicked –>3
divButton_clicked –>4
*/
Mainly in here, what we do with a calculator is do some calculation. For example think we are going to do this operation “1+2”. So first what we do is hit the “1” button and hit “+” and “2”, then press “=” to get the result on the text entry. In this algorithm , when pressing the “1” button it gives the “1” value to the text entry and when “+” button clicked it stores the display value in display variable and get the sum with primaryTotal variable and put it to again primaryTotal . Then we press “2”. So now this also displays on the text entry, then “=” button clicked ,it should chose the correct operation(at this time, it is “+”) in the operation primaryTotal value should do the related operation with display then should put it again into mainTotal. For example in addition it should be
mainTotal=primaryTotal+display;
G_MODULE_EXPORT void on_no1Button_clicked(GtkWidget *widget, gpointer *data)
{
/* Find the Glade XML tree containing widget. */
xml = glade_get_widget_tree(GTK_WIDGET( widget ));
/* Pull the widgets out of the tree */
textValue= glade_xml_get_widget(xml, “textEntry”);
gtk_entry_append_text(GTK_ENTRY(textValue),”1″);
}
Here first line gets the widget tree to a GladeXML type variable. Then second line gets the textEntry value to the GtkWidget type variable called textValue. Third line set “1” to the textEntry object as append action. Like this all 0-9 button code works.
G_MODULE_EXPORT void on_addButton_clicked(GtkWidget *widget, gpointer *data)
{
/* Find the Glade XML tree containing widget. */
xml = glade_get_widget_tree(GTK_WIDGET( widget ));
/* Pull the widgets out of the tree */
textValue= glade_xml_get_widget(xml, “textEntry”);
/* Get the string value form the Entry widgets */
d_string=gtk_entry_get_text(GTK_ENTRY(textValue));
/* convert it into the double */
display=atof(d_string);
/* Add it to the primary total */
primaryTotal=primaryTotal+display;
/* Clear the entry*/
gtk_entry_set_text(GTK_ENTRY(textValue),””);
/* Set clicked button as 1 ‘plusButton_clicked’ */
clickedButton=1;
}
In this method first 3 lines are similar to above explanation. In third line I have used atof() function from math.h header. It converts the string value to double. Because we need double values to calculate the maths. Next line gets the sum of primaryTotal and display variables. Then clearing the textEntry field it sets clickedButton variable to 1, to mention that the operation is set to summation. Like wise, value of clickedButton says the operation to do.
Values of ‘clickedButton’
————————
plusButton_clicked –>1
subButton_clicked –>2
mulButton_clicked –>3
divButton_clicked –>4
G_MODULE_EXPORT void on_equalButton_clicked(GtkWidget *widget, gpointer *data)
{
/* Find the Glade XML tree containing widget. */
xml = glade_get_widget_tree(GTK_WIDGET( widget ));
/* Pull the widgets out of the tree */
textValue= glade_xml_get_widget(xml, “textEntry”);
/* Read the entry value and copy it to a char* */
d_string=gtk_entry_get_text(GTK_ENTRY(textValue));
/* convert the string to double*/
display=atof(d_string);
/*Do the oprations according to clicked button*/
switch(clickedButton)
{
case 0 :{
break;
}
case 1 :{
/* Do Addition*/
mainTotal=primaryTotal+display;
break;
}
case 2 :{
/* Do Substraction*/
mainTotal=primaryTotal-display;
break;
}
case 3 :{
/* Do Multipication*/
mainTotal=primaryTotal*display;
break;
}
case 4 :{
/* Do Division*/
mainTotal=primaryTotal/display;
break;
}
}// end switch
/*convert double to string and print the value on entry*/
gtk_entry_set_text(GTK_ENTRY(textValue),g_strdup_printf(“%f”,mainTotal));
/* set total to zreo ‘0’*/
primaryTotal=0;
/* Set clickedButton value back to the default*/
}
In this method the switch structure decides which operation to do. After doing the related calculation in a case, it should display the main in text entry. But double values are not allowed in the text entry widget, so we have to convert it to String (char *) type.
gtk_entry_set_text(GTK_ENTRY(textValue),g_strdup_printf(“%f”,mainTotal)); this line is responsible for that conversion.
Now I think I’ve explained all the main things about the program here.
If you want the calculator look like the first image. You should do it with the Glade designer like this.
Open the Glade designer project and click on a button you want to add an image. Think you want to change the image of “1” button. Then click on “1” button then go to General tab under Properties check the radio button “Add custom button content” . Now you see the appearance of the button is changed. Then click on image widget under Displays and Controls, after that click the “1” Button again.
Find some appropriate button image or draw something like this.
Then go to General tab under Properties and check radio button File Name and set the path for image file. 😀 then you will see it at the run time.
Ok that’s all for today ![]() . You can DOWNLOAD my CodeBlock project here!. Good luck.
. You can DOWNLOAD my CodeBlock project here!. Good luck.
Thank you
Gihan De Silva